Posted June 3rd 2013, 8:33 am
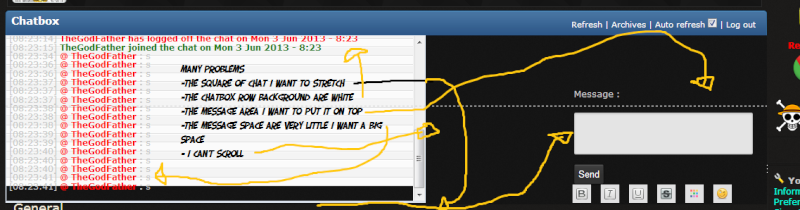
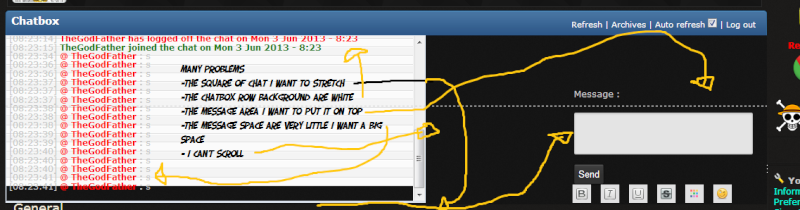
Here Is SCreenshot For Questions :

-The Square Thing Of The Chat I Want It To Be Streched
-I Want The Chat Row To Be Match On My Themes Color
-The Message Area I Want To Put It In Center
-When Done Messaging The CHat Rows Are Very Very Sticky
-ALso I Cant Scroll
-There Is A Little Line There I Want That Also To Be removed
Here Is My FOrum (WHen Needed)= http://animefans.realbb.net/forum
Here Is The CSS I Used For The Chatbox:
My Whole CSS:

-The Square Thing Of The Chat I Want It To Be Streched
-I Want The Chat Row To Be Match On My Themes Color
-The Message Area I Want To Put It In Center
-When Done Messaging The CHat Rows Are Very Very Sticky
-ALso I Cant Scroll
-There Is A Little Line There I Want That Also To Be removed
Here Is My FOrum (WHen Needed)= http://animefans.realbb.net/forum
Here Is The CSS I Used For The Chatbox:
- Code:
/*chatbox*/
#chatbox_header.main-head {
background: #2C5687 url(http://community.invisionpower.com/filestore/public/style_images/master/maintitle.png) repeat-x top;
padding: 2px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
#chatbox_messenger_form, #chatbox_messenger_form .gen, #chatbox_messenger_form .text-field {
float: none;
}
.chatbox-title, .chatbox-title a.chat-title {
color: white;
font-size: 15px;
font-weight: bold;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: white;
}
#chatbox_members .member-title {
background: transparent;
background-color: #F4F9FD;
background-image: none;
border-bottom: 2px solid red;
color: #A30000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center;
text-shadow: 1px 0 0 white;
}
#chatbox_members {
display: none;
}
div.main-content.chatbox.clearfix {
border: 1px solid #EAEAEA;
border-radius: 4px;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
line-height: 1.2em;
word-wrap: break-word !important;
}
#chatbox_footer {
background: transparent;
clear:both;
position: relative;
height: 150px !important;
margin-top: 100px;
}
.right {
clear: both;
float: right;
}
input#message.post {
height: 45px;
width: 240px;
padding: 6px;
border: 1px solid #D4D4D4;
background: #FCFCFC;
color: black;
text-shadow: white 0px 1px 0px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
margin: 20px;
margin-bottom: 0px;
}
#message, #submit_button {
background: #323232 url('http://lifegames.in/forum/public/style_images/LifeGames_v2_0/highlight_faint.png') repeat-x 0 0;
border-color: #2B2B2B;
color: white;
text-shadow: #2B2B2B 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
-moz-border-radius: 2px;
padding: 5px;
-webkit-border-radius: 2px;
border-radius: 2px;
display: block;
margin: 10px;
margin-top: 0px;
margin-left: 20px;
}
#message, #submit_button:hover {
opacity: 0.9;
}
.fontbutton {
cursor: pointer;
float: left;
margin: 3px;
padding: 3px;
margin-right: 10px;
text-align: left;
color: #464646;
width: 20px;
height: 20px;
}
#chatbox_messenger_form {
margin: -25px 0 0;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{
visibility:hidden
}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png);
position: absolute;
right: 240px;
bottom: 10px;
}
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png);
position: absolute;
right: 200px;
bottom: 10px;
}
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png);
position: absolute;
right: 160px;
bottom: 10px;
}
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png);
position: absolute;
right: 120px;
bottom: 10px;
}
#divcolor {
background-image: url(http://2img.net/i/fa/wysiwyg/color_swatch.png);
position: absolute;
right: 80px;
bottom: 10px;
}
#divsmilies {
background-image: url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png);
position: absolute;
right: 40px;
bottom: 10px;
}
#chatbox{
background: transparent;
border: 1px solid #DBE4EF;
border-bottom: 3px solid #DBE2EC;
margin-top: 5px;
left:0;
width: 595px;
height: 85%;
}
.attach {
float: right;
}
div.main-content.chatbox.clearfix {
border: 0px;
border-radius: 4px;
padding: 0px;
}
#chatbox_footer #chatbox_messenger td.catBottom {
background: transparent !important;
background-image: none !important;
border-width: 0;
}
#chatbox_top {
height: 275px !important;
}
img[src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/smilie.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/color.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/strike.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/underline.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/italic.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/bold.gif"] {
display: none;}
My Whole CSS:
- Code:
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 2s;
-moz-transition: all 2s;
-webkit-transition: all 2s;
-o-transition: all 2s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
body {
color: #c8c8c8;
font-size: 12px;
padding: 10px;
font-family: 'Verdana', 'Sans Serif', 'Trebuchet MS', 'Arial', 'Helvetica', 'Times';
}
.pun {
width: 900px;
padding: 10px;
background: url(http://i28.servimg.com/u/f28/16/08/05/20/wm-pun10.png);
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
border-radius: 5px;
-webkit- border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
}
a:link, a:visited {
outline: none;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
#pun-intro {
border-bottom: none;
background: transparent;
}
.crumbs, #pun-visit, #pun-about #qjump, ul#pun-legend, ul.pun-legend {
display: none;
}
.pun .main-content, #pun-about, #pun-head #pun-navlinks, .main .main-foot, .main .main-head, .main-box, .pun .paged-foot, .pun .paged-head, .pun .postmain, .main .main-content.frm, .pun .frm-form, td.avatar-mini img, .faq dd, .postfoot, .pun .post .user {
background: url(http://i28.servimg.com/u/f28/16/08/05/20/wm-pun10.png);
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
border-radius: 0px;
-webkit- border-radius: 0px;
-moz-border-radius: 0px;
-o-border-radius: 0px;
margin-top: 4px;
padding: 6px;
}
.pun table.table td{
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
border-radius: 0px;
-webkit- border-radius: 0px;
-moz-border-radius: 0px;
-o-border-radius: 0px;
}
.pun .frm .frm-form table {
background: transparent;
border: none;
}
.main .main-head .page-title {
font-size: 18px;
color: #F2EADA;
}
.main .main-foot, .main .main-head {
padding: 10px;
}
#stats, #onlinelist, .pun table.table th, .pun table.table td, .pun .main table td.tc2, .pun .main table td.tc3, .pun .main table.table td.td-title {
background: transparent;
}
#onlinelist, .frm-buttons {
border-top: none;
}
.pun .posthead {
border: none;
border-bottom: 1px solid #1E1E1D;
background: transparent;
}
fieldset.frm-set.multi {
border-bottom: none;
}
.pun .postmain {
border-left: 1px solid #1E1E1D;
}
.pun .post {
border: none;
}
.pun table.table th {
color: #c8c8c8;
}
.pun table .tdtopics .status {
margin-left: -50px;
}
.pun .post .user {
margin-left: -210px;
margin-top: -35px;
}
.postfoot {
margin-left: 0px;
padding: 10px;
}
input[type="submit"],input[type="reset"], button.button2, input.button2, input[type="button"], .main-content.standalone .button {
background: white url(http://i71.servimg.com/u/f71/16/21/18/28/1zf4sh10.png) repeat 0px 0px;
color: #000;
border:1px solid #ccc;
text-shadow:0px 1px 0px white;
border-radius:2px;-moz-border-radius:2px;-webkit-border-radius:2px;
padding:4px;
}
input[type="submit"]:hover,input[type="reset"]:hover, input[type="button"]:hover, button.button2:hover, input.button2:hover, .main-content.standalone .button:hover{
color: #F5117B;
border:1px solid #ccc;
}
input[type="submit"]:active,input[type="reset"]:active, button.button2:active, input.button2:active, input[type="button"]:active, .main-content.standalone .button:active{
border:1px inset #ccc;
}
input[name="post"], input[name="preview"], input[name="draft"]{
padding:5px !important;
}
input[type="text"], #text_editor_textarea.quick_reply_textarea, input[type="password"], input[type="textarea"], textarea.inputbox, #text_editor_textarea, textarea#comments {
background: #F7F7F7;
-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;
padding : 5px;
border: 1px dashed #ccc;
}
input[type="text"]:focus, #text_editor_textarea.quick_reply_textarea:focus, input[type="password"]:focus, input[type="textarea"]:focus, .inputbox:focus, #text_editor_textarea:focus, textarea#comments:focus {
outline:none;
}
input#friend, input#foe {
margin-top:5px;
}
.main-content.standalone .button.button1 {
font-weight: normal;
}
input.button1 {
margin-left:3px;
}
#text_editor_cmd_switchmode{
display:none;
}
fieldset.left {
width: 35%;
float: left;
}
fieldset.right {
width: 45%;
float: right;
}
.frm-form fieldset.frm-set .inputbox {
width: 55%;
padding: 3px;
}
.frm-form fieldset.frm-set textarea.inputbox {
width: 55%;
}
.frm-form fieldset.frm-set .italic, #pun-qpost .main-head.clearfix p.h2{
display:none;
}
.frm-form fieldset.frm-set input[type="radio"] {
margin: 0 0.5em 0 0;
}
#textarea_content label {
display:none;
}
#text_editor_textarea.quick_reply_textarea {
width : 590px !important;
margin-left: -3px;
font-family: Arial,Helvetica,sans-serif;
font-size: 17px;
}
#quick_reply #textarea_content textarea {
border : none;
background : transparent;
resize:none;
}
#quick_reply #textarea_content .dd-textarea {
margin-top: 5px;
margin-left: 116px;
background : transparent url(http://i20.servimg.com/u/f20/15/20/70/09/quick-10.png) no-repeat;
width : 612px;
height : 160px;
}
#pun-foot .center {
background: url(http://i40.tinypic.com/f1cqxt.png) no-repeat right;
}
#recent-topic-block {
display:none;
}
.multi-forums td{
border: none;
padding: 10px;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
-o-box-shadow: none !important;
box-shadow: none !important;
text-align:center;
}
#tabs ul li.activetab a {
background: url(http://i28.servimg.com/u/f28/16/08/05/20/wm-pun10.png);
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
}
#tabs ul li.activetab a:hover {
background: transparent;
}
#tabs ul li a {
background: url(http://i28.servimg.com/u/f28/16/08/05/20/wm-pun10.png);
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
}
#tabs ul li a:hover {
background: transparent;
}
.postmain blockquote, .codebox {
background: transparent;
-moz-box-shadow: black 0 0 1px;
-o-box-shadow: black 0 0 1px;
-webkit-box-shadow: black 0 0 1px;
border: 1px solid #1E1E1D;
box-shadow: black 0 0 1px;
}
.codebox dd {
background: transparent;
}
.codebox dt {
border-bottom: 1px dotted #333;
}
.pun {
width: 98% !important;
}
.Mjgbales {
position: fixed;
bottom: 200px;
right: -250px;
padding: 15px;
background-color: black;
border: 1px solid white;
border-radius: 20px;
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
} .Mjgbales:hover {
position: fixed;
right: 0px;
bottom: 200px;
}
#panel {
width:500px;
list-style:none;
padding-top:30px;
display:inline-block;
}
#panel li {
border-radius:3px 3px 3px 3px;
margin-top:5px;
width:150px;
background: #000000;
background: -moz-linear-gradient(top, #161616 0%, #000000 100%);
background: -webkit-linear-gradient(top, #161616 0%,#000000 100%);
background: -o-linear-gradient(top, #161616 0%,#000000 100%);
border-left:1px solid #111;
border-top:1px solid #111;
border-right:1px solid #333;
border-bottom:1px solid #333;
}
#panel li a {
color:#fff;
display:block;
padding:10px;
}
#panel li a:hover {
color:#00c6ff;
}
#panel li.animation {
-moz-transition: all 0.4s ease-in-out;
-moz-transform:translateX(0px);
-o-transition: all 0.4s ease-in-out;
-o-transform:translateX(0px);
-webkit-transition: all 0.4s ease-in-out;
-webkit-transform:translateX(0px);
}
#panel li.animation:hover {
-moz-transform:translateX(25px);
-o-transform:translateX(25px);
-webkit-transform:translateX(25px);
}
#pun-announcement {
background-color: #1b1a19;
border-style: solid;
border-width: 1px;
padding: 1em;
}
body {
margin: 0px;
cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1054.cur), progress;
}
a:hover {
cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1053.png), default;
}
#i_icon_mini_index{width:79px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Home.png) no-repeat 0 0;}
#i_icon_mini_index:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Home.png) no-repeat 0 -44px;}
#i_icon_mini_portal{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Portal.png) no-repeat 0 0;}
#i_icon_mini_portal:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Portal.png) no-repeat 0 -44px;}
#i_icon_mini_gallery{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Gallery.png) no-repeat 0 0;}
#i_icon_mini_gallery:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Gallery.png) no-repeat 0 -44px;}
#i_icon_mini_calendar{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Calendar.png) no-repeat 0 0;}
#i_icon_mini_calendar:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Calendar.png) no-repeat 0 -44px;}
#i_icon_mini_faq{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/FAQ.png) no-repeat 0 0;}
#i_icon_mini_faq:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/FAQ.png) no-repeat 0 -44px;}
#i_icon_mini_search{width:81px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Search.png) no-repeat 0 0;}
#i_icon_mini_search:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Search.png) no-repeat 0 -44px;}
#i_icon_mini_members{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Members.png) no-repeat 0 0;}
#i_icon_mini_members:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Members.png) no-repeat 0 -44px;}
#i_icon_mini_groups{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Groups.png) no-repeat 0 0;}
#i_icon_mini_groups:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Groups.png) no-repeat 0 -44px;}
#i_icon_mini_profile{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Profile.png) no-repeat 0 0;}
#i_icon_mini_profile:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Profile.png) no-repeat 0 -44px;}
#i_icon_mini_message{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Message.png) no-repeat 0 0;}
#i_icon_mini_message:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Message.png) no-repeat 0 -44px;}
#i_icon_mini_new_message{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/New_pm.png) no-repeat 0 0;}
#i_icon_mini_new_message:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/New_pm.png) no-repeat 0 -44px;}
#i_icon_mini_logout{width:78px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Logout.png) no-repeat 0 0;}
#i_icon_mini_logout:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Logout.png) no-repeat 0 -44px;}
#i_icon_mini_register{width:80px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Register.png) no-repeat 0 0;}
#i_icon_mini_register:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Register.png) no-repeat 0 -44px;}
#i_icon_mini_login{width:78px; height:44px; background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Login.png) no-repeat 0 0;}
#i_icon_mini_login:hover{background:url(http://www.thomasbenacci.co.uk/files/Silver_Nav/Login.png) no-repeat 0 -44px;
}
#pun-navlinks li a {
margin-left: -13px !important;
}
.clear {clear: both;height: 0;line-height: 0;}
.clearfix:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {display: inline-block;
}
* html .clearfix {height: 1%;}
.clearfix {display: block;
}
.clearfix {height: 1%;}
.clearfix {display: block;
}
.tab {
background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/tab_b.png) repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 60%;
text-align: center;
font-family: Verdana;
}
.tab ul.login li.left {
background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/tab_l.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/tab_r.png) no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/tab_m.png) repeat-x 0 0;
}
.tab ul.login li a {
color: #15ADFF;
}
.tab ul.login li a:hover {
color: white;
}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_open.png) no-repeat left 0;}
.tab a.close {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_close.png) no-repeat left 0;}
.tab a:hover.open {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_open.png) no-repeat left -19px;}
.tab a:hover.close {background: url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_close.png) no-repeat left -19px;}
/* sliding panel */
#toppanel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 270px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
font-family: Verdana;
}
#panel h1 {
font-size: 1.6em;
padding: 5px 0 10px;
margin: 0;
color: white;
}
#panel h2{
font-size: 1.2em;
padding: 10px 0 5px;
margin: 0;
color: white;
}
#panel p {
margin: 5px 0;
padding: 0;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel a-lost-pwd {
display: block;
float: left;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #414141;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 16px;
}
#panel .content input:focus.field {
background: #545454;
}
/* BUTTONS */
/* Login and Register buttons */
#panel .content input.bt_login,
#panel .content input.bt_register {
display: block;
float: left;
clear: left;
height: 24px;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px 0;
}
#panel .content input.bt_login {
width: 74px;
background: transparent url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_login.png) no-repeat 0 0;
}
#panel .content input.bt_register {
width: 94px;
color: white;
background: transparent url(http://web-kreation.com/demos/Sliding_login_panel_jquery//images/bt_register.png) no-repeat 0 0;
}
#panel .lost-pwd {
display: block;
float:left;
clear: right;
padding: 15px 5px 0;
font-size: 0.95em;
text-decoration: underline;
}
#usermenu{
border:1px solid #292929;
float:left;
font-size:12px;
margin-bottom:5px;
margin-left:2px;
margin-top:5px;
padding:5px;
width:98%;
}
#usermenu-left{
float:left;
width:43%;
}
#usermenu-img{
float:left;width:85p
}
#usermenu-profile{
float:left;
margin-left:85px;
margin-top:5px;
width:200px
}
#usermenu-profile a{
-moz-transition:color .2s linear;-o-transition:color .2s ease-in;-webkit-transition:color .2s ease-in;
color:#006CE0;
font-weight:700;
text-decoration:none!important;
transition:color .2s ease-in
}
#usermenu-profile a:hover{
color:#fff;text-decoration:none!important
}
#usermenu-profile a:link{
text-decoration:none!important;
}
#usermenu-profile a:visited{
text-decoration:none!important;
}
#usermenu-profile a:active{
text-decoration:none!important;
}
#usermenu-right{
float:right;
width:57%;
}
#usermenu-right a{
-moz-transition:color .2s linear;-o-transition:color .2s ease-in;-webkit-transition:color .2s ease-in;
color:#006CE0;
font-weight:700;
text-decoration:none!important;
transition:color .2s ease-in;
}
#usermenu-right a:hover{
color:#fff;
text-decoration:none!important;
}
#usermenu-right a:link{
text-decoration:none!important;
}
#usermenu-right a:visited{
text-decoration:none!important;
}
#usermenu-right a:active{
text-decoration:none!important;
}
#usermenu-options-left{
float:right;
margin-left:10px;
padding:2px;
}
#usermenu-options-right{
float:right;
margin-left:10px;
padding:2px;
}
#fa_proxy > img{
border-radius:4px;
height:85px;
margin-left: -283px;
margin-top: 0px;
width:76px;
}
#usermenu {
background: url(http://i.imgur.com/ANE59Lm.png);
}
a.fa_fancybox img{
cursor: pointer;
cursor: -webkit-zoom-in;
cursor: -moz-zoom-in;
}
/* general */
.fancybox-tmp iframe, .fancybox-tmp object {
vertical-align: top;
padding: 0;
margin: 0;
}
.fancybox-wrap {
position: absolute;
top: 0;
left: 0;
z-index: 920;
}
.fancybox-skin {
position: relative;
padding: 0;
margin: 0;
background: #f9f9f9;
color: #444;
text-shadow: none;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.fancybox-opened {
z-index: 930;
}
.fancybox-opened .fancybox-skin {
-webkit-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
box-shadow: 0 10px 25px rgba(0, 0, 0, 0.5);
}
.fancybox-outer, .fancybox-inner {
padding: 0;
margin: 0;
position: relative;
outline: none;
}
.fancybox-inner {
overflow: hidden;
}
.fancybox-type-iframe .fancybox-inner {
-webkit-overflow-scrolling: touch;
}
.fancybox-error {
color: #444;
font: 14px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;
margin: 0;
padding: 10px;
}
.fancybox-image, .fancybox-iframe {
display: block;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
vertical-align: top;
}
.fancybox-image {
max-width: 100%;
max-height: 100%;
}
#fancybox-loading, .fancybox-close, .fancybox-prev span, .fancybox-next span {
background-image: url('http://i45.servimg.com/u/f45/17/45/19/77/fancyb10.png');
}
#fancybox-loading {
position: fixed;
top: 50%;
left: 50%;
margin-top: -22px;
margin-left: -22px;
background-position: 0 -108px;
opacity: 0.8;
cursor: pointer;
z-index: 920;
}
#fancybox-loading div {
width: 44px;
height: 44px;
background: url('http://i45.servimg.com/u/f45/17/45/19/77/fancyb10.gif') center center no-repeat;
}
.fancybox-close {
position: absolute;
top: -18px;
right: -18px;
width: 36px;
height: 36px;
cursor: pointer;
z-index: 940;
}
.fancybox-nav {
position: absolute;
top: 0;
width: 40%;
height: 100%;
cursor: pointer;
background: transparent url('http://i45.servimg.com/u/f45/17/45/19/77/blank10.gif'); /* helps IE */
-webkit-tap-highlight-color: rgba(0,0,0,0);
z-index: 940;
}
.fancybox-prev {
left: 0;
}
.fancybox-next {
right: 0;
}
.fancybox-nav span {
position: absolute;
top: 50%;
width: 36px;
height: 34px;
margin-top: -18px;
cursor: pointer;
z-index: 940;
visibility: hidden;
}
.fancybox-prev span {
left: 20px;
background-position: 0 -36px;
}
.fancybox-next span {
right: 20px;
background-position: 0 -72px;
}
.fancybox-nav:hover span {
visibility: visible;
}
.fancybox-tmp {
position: absolute;
top: -9999px;
left: -9999px;
padding: 0;
overflow: visible;
visibility: hidden;
}
/* Overlay helper */
#fancybox-overlay {
position: absolute;
top: 0;
left: 0;
overflow: hidden;
display: none;
z-index: 910;
background: #000;
}
#fancybox-overlay.overlay-fixed {
position: fixed;
bottom: 0;
right: 0;
}
/* Title helper */
.fancybox-title {
visibility: hidden;
font: normal 13px/20px "Helvetica Neue",Helvetica,Arial,sans-serif;
position: relative;
text-shadow: none;
z-index: 950;
}
.fancybox-opened .fancybox-title {
visibility: visible;
}
.fancybox-title-float-wrap {
position: absolute;
bottom: 0;
right: 50%;
margin-bottom: -35px;
z-index: 930;
text-align: center;
}
.fancybox-title-float-wrap .child {
display: inline-block;
margin-right: -100%;
padding: 2px 20px;
background: transparent; /* Fallback for web browsers that doesn't support RGBa */
background: rgba(0, 0, 0, 0.8);
-webkit-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
text-shadow: 0 1px 2px #222;
color: #FFF;
font-weight: bold;
line-height: 24px;
white-space: nowrap;
}
.fancybox-title-outside-wrap {
position: relative;
margin-top: 10px;
color: #fff;
}
.fancybox-title-inside-wrap {
margin-top: 10px;
}
.fancybox-title-over-wrap {
position: absolute;
bottom: 0;
left: 0;
color: #fff;
padding: 10px;
background: #000;
background: rgba(0, 0, 0, .8);
}
.a_chat_pm tr, .a_chat_pm td { display:none!important; }
.a_chat_pm:before { content: 'Hidden Content'; font-style: italic;
}
#content-container div#left {
display: none;
}
#content-container div#left .main .main-head, #content-container div#right .main .main-head {
background-image: url(http://i28.servimg.com/u/f28/16/08/05/20/wm-pun10.png);
color: Cyan !important;
}
.avatarondav .davx img {
border: 1px solid #777;
height: 25px;
margin: 0 5px;
padding: 1px;
width: 25px;
}
.filtered_profile_field {
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 2px solid #000000;
border-bottom: 2px solid #000000;
height:1%;
background: #0f0f0f;
display:block;
margin-left: 5px;
padding-left: 3px;
valign:middle;
margin-bottom: 2px;
padding-bottom:2px;
padding-top:2px;
padding:auto !important;
overflow:hidden;
color: #2CAB58;
}
.filtered_profile_field {
margin-left: 4px!important;
}
.filtered_profile_field {
width: 183px;
height: 25px !important;
padding-left: 3px;
}
.main .frm-info {
background-color: #111 !important;
}
#whoisonline{
border:1px solid #292929;
background: url('http://i46.servimg.com/u/f46/12/16/55/86/forums15.gif') repeat;
padding: 9px;
width:98%;
font-size:12px;
font-family:verdana;
overflow:hidden;
height:1%;
margin:auto;
}
#whoisonline_1{
float:left;
width:24%;
margin: 2px;
}
#whoisonline_2{
float:left;
width:75%;
margin: 2px;
}
#whoisonline_3{
float:left;
width:100%;
}
#whoisonline{
border:1px solid #1A1A1A;
border-bottom:2px solid #1a1a1a;
padding: 9px;
width:inherit;
font-size:12px;
font-family:verdana;
overflow:hidden;
height:1%;
margin:auto;
margin-bottom:-5px;
}
.whoisonlinejustindex #whoisonline{
display:none;
}
#whoisonlinetitlediv{
position:relative;
vertical-align:middle;
background: #141414;
width:inherit;
height:20px;
margin-top:-9px;
margin-left:-9px;
margin-right:-9px;
padding:9px;
color: #2cab58;
border: 1px solid #000;
}
#whoisonlinesubtitle{
font-weight:bold;
font-size:14px;
color:#2cab58;
}
#whoisonline hr{
display: block;
height: 1px;
border: 0;
border-top: 1px solid #1A1A1A;
margin: 1em 0;
padding: 0;
}
#whoisonline .row1 {
background: transparent;
}
#whoisonline_1{
float:left;
width:24%;
margin:2px;
}
#whoisonline_2{
float:left;
width:75%;
margin: 2px;
}
#whoisonline {
display: none;
}
#onlinechat {
background-color: transparent !important;
}
.pun .main .main-content p.message {
background-color: transparent !important;
}
#fa_toolbar {
display: none;
}
#backtotop {
bottom: 50px;
color: #FFFFFF;
cursor: pointer;
display: none;
font-size: 14px;
opacity: 0.6;
padding: 8px;
position: fixed;
text-align: center;
z-index: 999;
right: 30px;
background-color : #000;
border-radius : 8px;
-webkit-border-radius : 8px;
-moz-border-radius : 8px;
}
#backtotop:hover {
opacity : 0.9;
}
#content-container div#right {
display: none !important;
}
#content-container div#content {
margin-right: 0;
}
.user-basic-info a img {
opacity: 0.7;
transition: all 0.5s ease 0s;
-moz-transition: all 0.5s ease 0s;
-webkit-transition: all 0.5s ease 0s;
}
.user-basic-info a img:hover {
opacity: 1;
}
.pun .post .user {
background-image: url(http://i.imgur.com/ANE59Lm.png);
}
.pun .post .user {
border: 2px solid blue;
}
h4.username {
position: initial !important;
}
.offline {
width:11px;
height:11px;
background:url("http://2img.net/i/fa/offline.png");
display: inline-block;
}
.profileeee {
text-align: center;
}
.profile_field {
text-align: left;}
#quick_reply #textarea_content .dd-textarea {
margin-left: 0 !important;
}
#text_editor_controls {
margin: 0 !important;}
.title-overview, .overview {
background-color: #111 !important;}
.module p.author {
background-color: transparent !important;}
.LGlike {
background: #105289;
padding: 3px;
border-radius: 4px;
color: #fff;
font-size: 10px;
font-weight: bold;
text-shadow: -1px 0.5px #888;
box-shadow: 1px 1px 1px #888;
cursor: pointer;
margin-right: 4px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;}
#LGquote_loading {
background-color: #AAA;
text-align: center;
opacity: 0.6;
-moz-opacity: 0.6;
-webkit-opacity: 0.6;
filter: alpha(opacity=60);
position: absolute;
}
#LGquote_loading img {
margin-top: 30px;}
.pun .frm #textarea_content dd.frm-textarea iframe#text_editor_iframe {
background-color: white !important;}
/*chatbox*/
#chatbox_header.main-head {
background: #2C5687 url(http://community.invisionpower.com/filestore/public/style_images/master/maintitle.png) repeat-x top;
padding: 2px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #316897;
border-style: solid;
}
#chatbox_messenger_form, #chatbox_messenger_form .gen, #chatbox_messenger_form .text-field {
float: none;
}
.chatbox-title, .chatbox-title a.chat-title {
color: white;
font-size: 15px;
font-weight: bold;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: white;
}
#chatbox_members .member-title {
background: transparent;
background-color: #F4F9FD;
background-image: none;
border-bottom: 2px solid red;
color: #A30000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center;
text-shadow: 1px 0 0 white;
}
#chatbox_members {
display: none;
}
div.main-content.chatbox.clearfix {
border: 1px solid #EAEAEA;
border-radius: 4px;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
line-height: 1.2em;
word-wrap: break-word !important;
}
#chatbox_footer {
background: transparent;
clear:both;
position: relative;
height: 150px !important;
margin-top: 100px;
}
.right {
clear: both;
float: right;
}
input#message.post {
height: 45px;
width: 240px;
padding: 6px;
border: 1px solid #D4D4D4;
background: #FCFCFC;
color: black;
text-shadow: white 0px 1px 0px;
-webkit-box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
-moz-box-shadow: inset rgba(0,0,0,0.1) 0px 1px 3px;
box-shadow: inset rgba(0, 0, 0, 0.1) 0px 1px 3px;
margin: 20px;
margin-bottom: 0px;
}
#message, #submit_button {
background: #323232 url('http://lifegames.in/forum/public/style_images/LifeGames_v2_0/highlight_faint.png') repeat-x 0 0;
border-color: #2B2B2B;
color: white;
text-shadow: #2B2B2B 0px -1px 0px;
-moz-box-shadow: rgba(0,0,0,0.43) 0px 1px 3px;
-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 3px;
-moz-border-radius: 2px;
padding: 5px;
-webkit-border-radius: 2px;
border-radius: 2px;
display: block;
margin: 10px;
margin-top: 0px;
margin-left: 20px;
}
#message, #submit_button:hover {
opacity: 0.9;
}
.fontbutton {
cursor: pointer;
float: left;
margin: 3px;
padding: 3px;
margin-right: 10px;
text-align: left;
color: #464646;
width: 20px;
height: 20px;
}
#chatbox_messenger_form {
margin: -25px 0 0;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{
visibility:hidden
}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
background-position: center;
background-repeat: no-repeat;
}
#divbold {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-bold.png);
position: absolute;
right: 240px;
bottom: 10px;
}
#divitalic {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-italic.png);
position: absolute;
right: 200px;
bottom: 10px;
}
#divunderline {
background-image: url(http://cdn2.iconfinder.com/data/icons/oxygen/16x16/actions/format-text-underline.png);
position: absolute;
right: 160px;
bottom: 10px;
}
#divstrike {
background-image: url(http://cdn1.iconfinder.com/data/icons/bnw/16x16/actions/text_strike.png);
position: absolute;
right: 120px;
bottom: 10px;
}
#divcolor {
background-image: url(http://2img.net/i/fa/wysiwyg/color_swatch.png);
position: absolute;
right: 80px;
bottom: 10px;
}
#divsmilies {
background-image: url(http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png);
position: absolute;
right: 40px;
bottom: 10px;
}
#chatbox{
background: transparent;
border: 1px solid #DBE4EF;
border-bottom: 3px solid #DBE2EC;
margin-top: 5px;
left:0;
width: 595px;
height: 85%;
}
.attach {
float: right;
}
div.main-content.chatbox.clearfix {
border: 0px;
border-radius: 4px;
padding: 0px;
}
#chatbox_footer #chatbox_messenger td.catBottom {
background: transparent !important;
background-image: none !important;
border-width: 0;
}
#chatbox_top {
height: 275px !important;
}
img[src="http://2img.net/i/fa/subsilver/wysiwyg/menupop.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/smilie.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/color.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/strike.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/underline.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/italic.gif"], img[src="http://2img.net/i/fa/subsilver/wysiwyg/bold.gif"] {
display: none;}









