Posted June 15th 2013, 4:26 pm
Hello Dear Users!
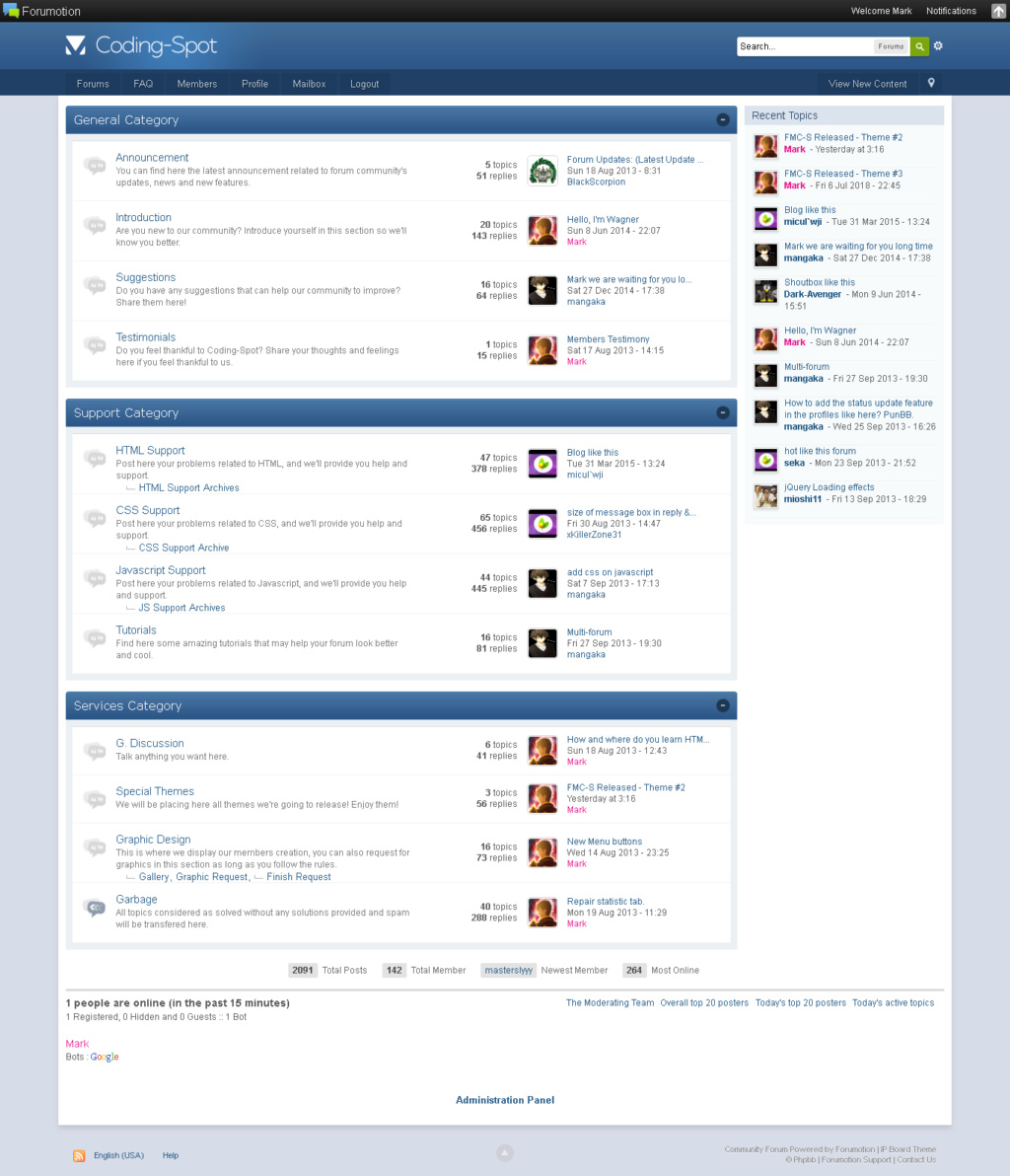
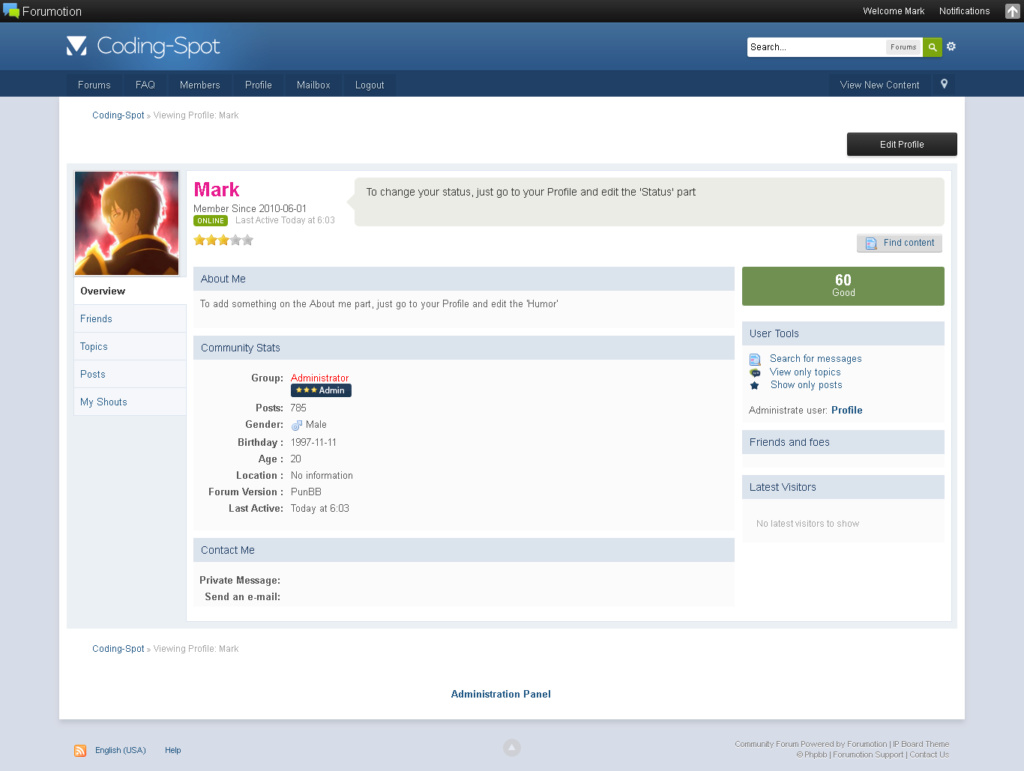
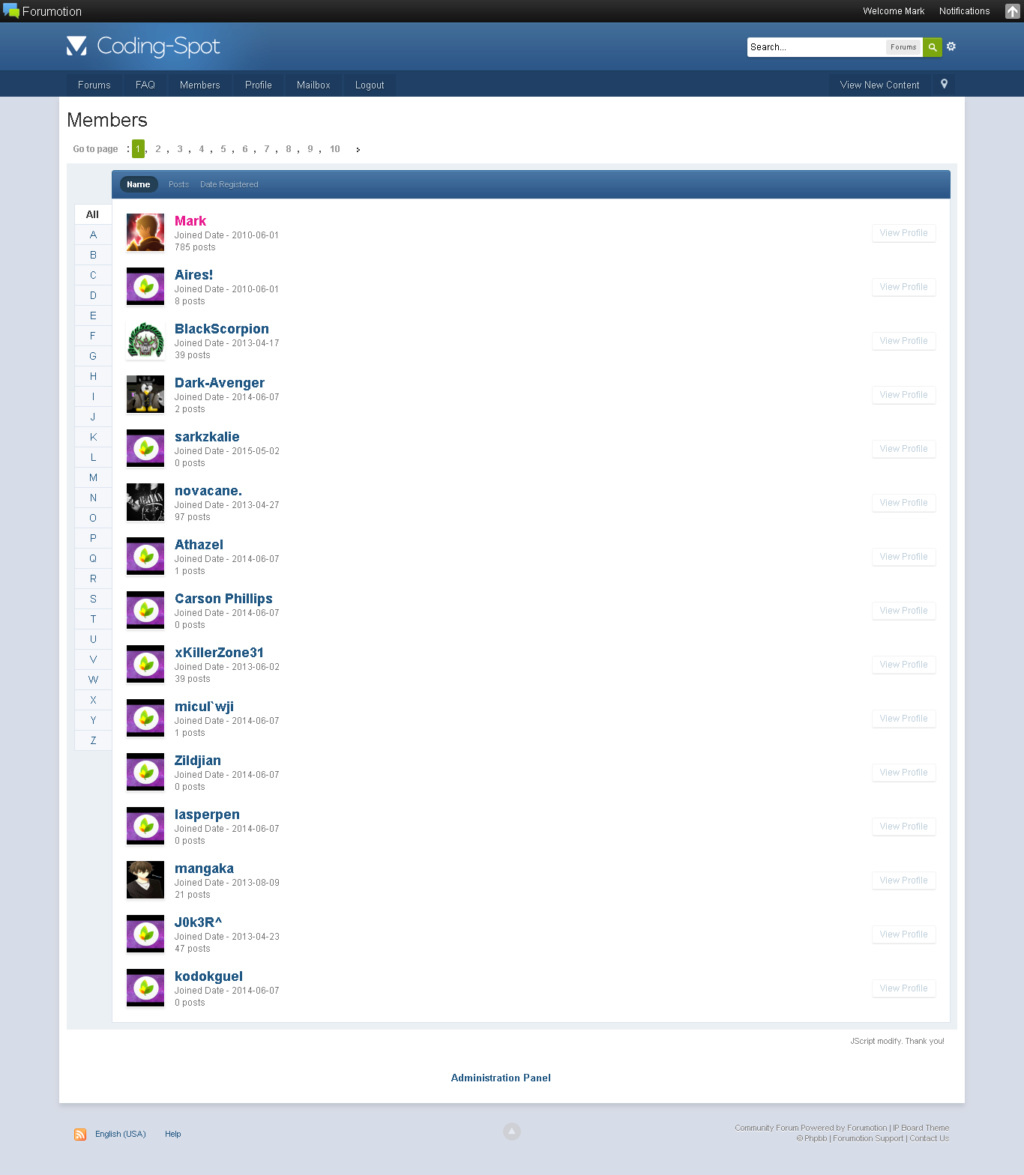
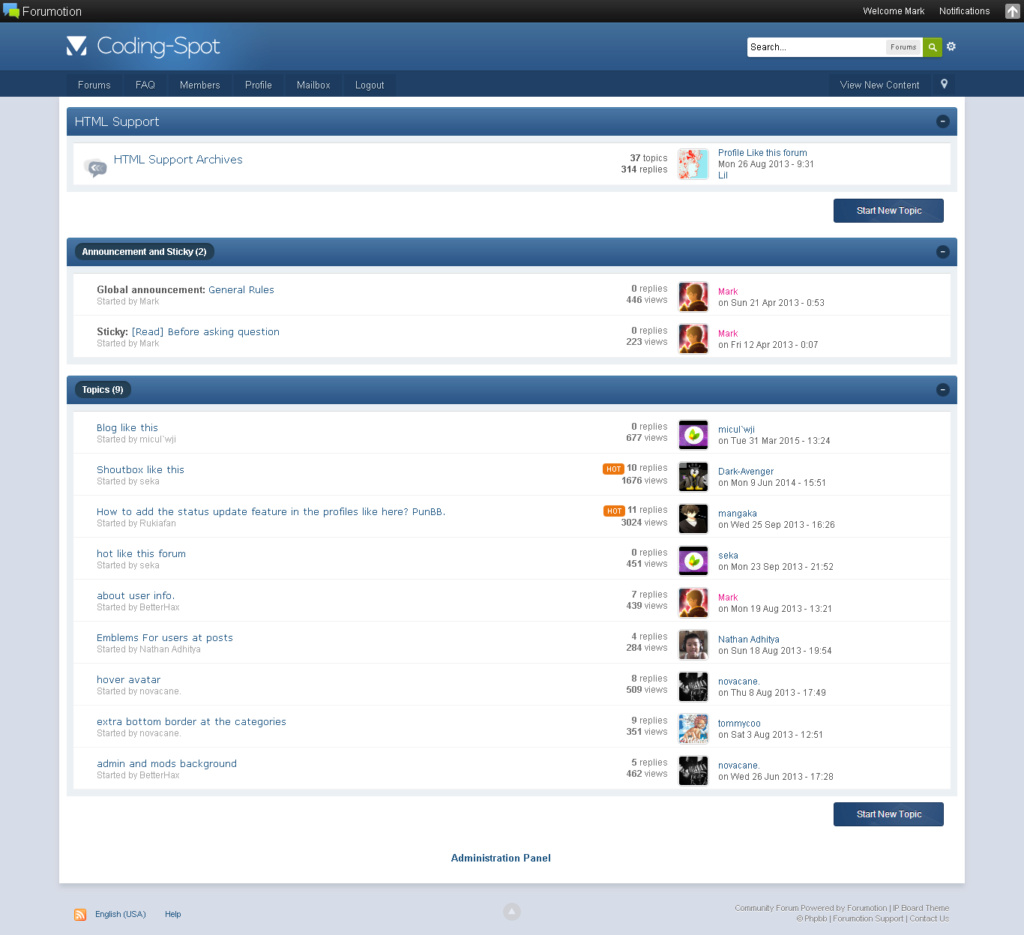
The Theme #2 is our present/current theme, preview: (Check our website to see the feature of the theme. All the templates we are using are included on the theme, it means, all the feature you're going to see on our forum is the same with the theme. Any concerns or need of support, feel free to message me here or add me on Discord: Addwater#6770.
Buy me some coffee! Support me:

- BTC: 381nuhaKyRLK66UaL9Xca4w1viduKgeiM4
- BCH: pq4yy75ztllwzk2zl5323n4qu2wu5xg7ygklj5vajk
- https://www.paypal.me/JohnMarkLim/
7-11-2018: Released the second version of the theme (codes are now updated and working fine again)
Download link: Mediafire
Notes / Instructions: (Make sure to follow this steps)
1.) To install, first go to Admin CP > Display > Skins > Skin Management > Import the skin then upload the .bbtheme file, then copy and paste all the templates and javascript codes.
2.) Make sure that the Advance Profile is deactivated to have the same style of the user's profile. Turn it off by navigating Admin CP > Users and Groups > Users > Profiles > General Options:
- Activate advanced profile: Set to NO
3.) Turn on the forum widgets to activate the recent topics widget. Go to Admin CP > Portal and Widgets > Forum Widgets Management:
- Display forum widgets: Set to YES, then drag the "Recent Topics" (to the right side) under the Existing Widgets
- Width column 3 (right): 270px
4.) To display the avatar on the column "Last post", go to Admin CP > Display > Homepage > Structure and Hierarchy > Scroll down til you see "Hierarchy" > Show avatars in the column "Last posts" :
- Set to YES
5.) Go to ACP > Modules > Portal and Widgets > Forum widgets management > Click the Modify
 (Recent Topics) > Activate the topics scrolling:
(Recent Topics) > Activate the topics scrolling:- Set to NO
Previews:




Last edited by Mark on November 24th 2018, 10:12 pm; edited 23 times in total













